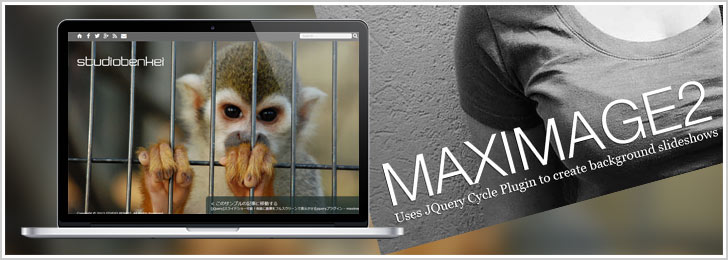
[jQuery]スライドショー可能!背景に画像をフルスクリーンで表示させるjqueryプラグイン – MaxImage2
2013/08/29

新しいネタでもないですが、最近よく使うのでご紹介。背景に画像を表示させるプラグインは沢山ありますが、
5つぐらい試して、MaxImageに落ち着きました。
■サンプル
■必要ファイル
■設置方法(スライドショー無し)
cssファイルを読み込みます
<link rel="stylesheet" href="/css/jquery.maximage.css" type="text/css" media="screen" charset="utf-8" />
bodyの直下に背景として利用したい画像をimgタグを使って設置します。
<div id="maximage">
<img src="/img/maximg01.jpg" width="1280" height="1024" />
</div>
jqueryとjquery.maximage.jsを読み込ませます。
読み込ます場所はページ内のどこでもかまいません。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.js"></script>
<script src="/js/jquery.maximage.js" type="text/javascript" charset="utf-8"></script>
イメージ画像を囲っているボックスのIDを設定しmaximage実行します。
$(function(){
jQuery('#maximage').maximage();
});
■設置方法(スライドショー有り)
スライドショーを使用する場合は、先ほどの設定に加え、
画像を追加し、新たに「jquery.cycle.all.js」を読み込ませます。
<div id="maximage">
<img src="/img/maximg01.jpg" width="1280" height="1024" />
<img src="/img/maximg02.jpg" width="1280" height="1024" />
<img src="/img/maximg03.jpg" width="1280" height="1024" />
<img src="/img/maximg04.jpg" width="1280" height="1024" />
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.js"></script>
<script src="/js/jquery.cycle.all.js" type="text/javascript" charset="utf-8"></script>
<script src="/js/jquery.maximage.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
jQuery('#maximage').maximage();
});
</script>
MaxImageは上記で紹介した以外にもいろいろなオプションや、
動画を設定することも可能です。