Sublime Text 3 導入の流れ~(プロキシにも対応)
2014/11/10

今更感もありますが、
PC買い替えてSublime Text3をインストールし直したので、メモしときます。
1.Sublime Text3:インストール
まずはSublime Text3をダウンロードしてインストール
ダウンロード:http://www.sublimetext.com/3
2.Package Control(パッケージコントロール)のインストール
インストールしたSublimeTextを開き
ショートカット「ctrl + `」もしくは「View > Show Console」でコンソールを表示し
以下のコードを貼り付けてEnter キーで実行します。
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
こちらのページにコードが記載されています。
https://sublime.wbond.net/installation#st3

※もし、会社などでプロキシサーバーがある場合は
さきほどのパッケージコントロールのコードを下記のように変更します。
※プロキシアドレス:ポートの箇所を変更してください。
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler({"http": "http://プロキシアドレス:ポート", "https": "https://プロキシアドレス:ポート"})) ); by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
これでPackage Controlが利用できるようになりました。
Package検索のショートカットは
「Ctrl + Shift + p」でコマンドパレットを表示。
Macは「Command + shift + p」でコマンドパレットを表示。
もしくは「Preferences > Package Control」で表示します。
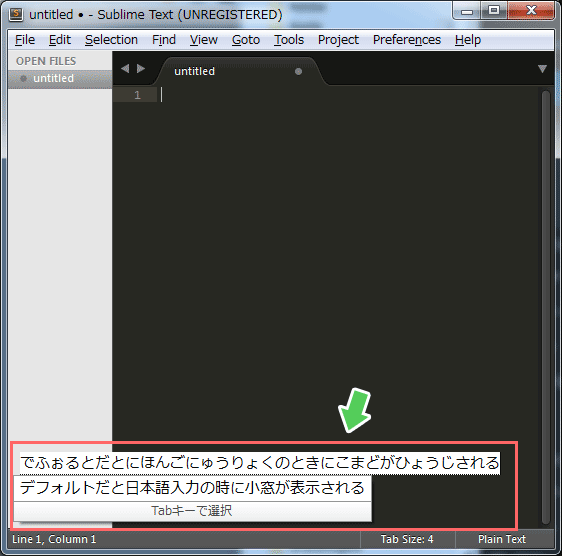
3.日本語のインライン変換の表示位置補正
Sublime Textはデフォルトだと日本語入力の時に小窓が表示され、
使いにくいので、インライン化します。
「IMESupport」は、日本語のインライン化をしてくれるパッケージです。

- Package検索で「Package Control: Install Package」を検索
- パッケージ一覧から「IMESupport」を検索しEnter(インストール)
手動でインストールする場合はGitHubから、Zipファイルをダウンロード解凍し、
「Preferences > Browes Packages」に
解凍したファイルを入れSublimeTextを再起動します。
▼IMESupport
https://github.com/chikatoike/IMESupport
4.文字コード対応
SublimeTextはデフォルトだとUTF-8しか扱えないため、Shift-JIS等の日本語のファイルを開くと文字化けしてしまいます。
「ConvertToUTF8」は、Shift-JIS等の日本語のファイルを文字化けせずにUTF-8に変換してくれるパッケージです。保存時は元の文字コードで保存されます。
- Package検索で「Package Control: Install Package」を検索
- パッケージ一覧から「ConvertToUTF8」を検索しEnter(インストール)
手動でインストールする場合はGitHubから、Zipファイルをダウンロード解凍し、
「Preferences > Browes Packages」に
解凍したファイルを入れSublimeTextを再起動します。
▼ConvertToUTF8
https://github.com/seanliang/ConvertToUTF8
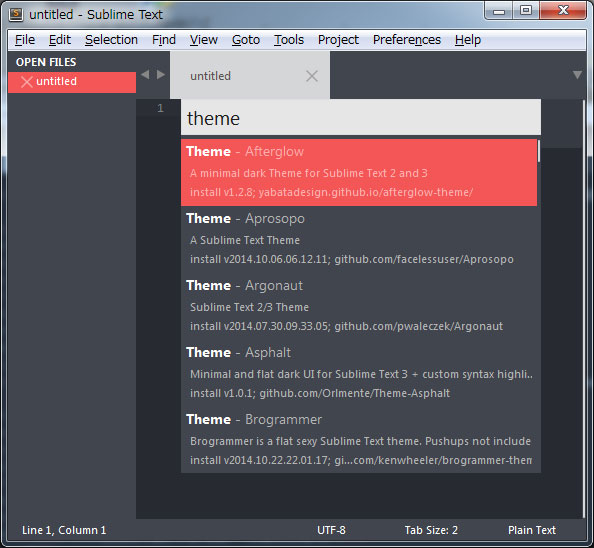
5.テーマを変更(テーマのインストール方法)
Sublime Textにはシンプルで使いやすいテーマがたくさんあります。
ちなみに私が使用しているのは「itg.flat」というテーマになります。
- Package検索で「Package Control: Install Package」を検索
- あらかじめ使用したいテーマを決め、Package検索でテーマを検索しインストールします。
- [Preferences > Settin-User]を選択し、設定ファイルを開きます。
- 設定ファイルに、各テーマ用のコードを記述し、保存するとテーマが反映されます。
▼テーマ用のコード(サンプル)
{
"theme": "itg.flat.dark.sublime-theme",
"color_scheme": "Packages/Theme - itg.flat/itg.dark.tmTheme"
}
▼SublimeTextのテーマ検索画面

6.SublimeTextをより使いやすくするため自分用にカスタマイズします。
「Preferences > Settings-Users」から設定できます。
デフォルト設定「Preferences > Settings-Defalult」を参考に
お好みの設定にカスタマイズしてみて下さい。
私は下記のような設定にしています。
テーマを変更しているので、そのままコピーすると、
表示がおかしくなるので注意してください。
▼SublimeTextの設定変更
{
"draw_white_space": "all", //タブやスペースなどの不過視文字を表示
"font_face": "Consolas", //フォント
"font_size": 10, //フォントサイズ
"highlight_line": true, //現在の選択行をハイライト表示
"line_padding_bottom": 1, //行間
"line_padding_top": 1, //行間
"margin": 0, //ガーターとテキストエリアの間の幅
"tab_size": 2, //タブサイズ
"afn_insert_width_first": true, //AutoFileNameの補完するwidthとheightの順番を入れ替える
"word_wrap": true, //自動折り返し
"show_encoding": true, // エンコーディングの文字コードを右下のステータスバーに表示
"default_encoding": "UTF-8", // デフォルトのエンコーディングの文字コード
"fallback_encoding": "UTF-8", // 文字コードが不明なファイルのエンコーディングの文字コード
"color_scheme": "Packages/Theme - itg.flat/itg.dark.tmTheme",
"theme": "itg.flat.dark.sublime-theme", //テーマ
"ignored_packages":
[
"Vintage"
]
}
SublimeText3を使いやすくするお勧めプラグイン
| IMESupport | 日本語のインライン変換の表示位置を補正してくれるパッケージ |
|---|---|
| ConvertToUTF8 | 開いたファイルの文字コードを自動的に判別して「UTF-8」に変換してくれるパッケージ ファイルを編集して保存すると、元の文字コードで保存される |
| EncodingHelper | 手動で「Edit」からファイルの文字コードを選択して「UTF-8」に変換できるプラグイン |
| SideBarEnhancements | サイドバーでの右クリックメニューを便利にします。 |
| BracketHighlighter | タグ開始、タグ、タグ閉じをハイライト表示します。 参考:Sublime Text 2のBracketHighlighterをちょこっとカスタマイズする |
| Japanize | メニューバーとコンテキストメニュー(右クリックメニュー)を日本語化します。 Japanize導入手順メモ Package Controlで通常通りPackageのインストール 「C:\Users\ユーザー名\AppData\Roaming\Sublime Text 3\Packages」内に「Default」フォルダを新規作成 「C:\Users\ユーザー名\AppData\Roaming\Sublime Text 3\Packages」フォルダ内の「Japanize」フォルダを開く 「Japanize」フォルダ内の拡張子が「.jp」になっている計6ファイルをコピーし、 先ほど作成した「Default」フォルダ内へ貼り付け 拡張子「.jp」を削除リネームし保存(計6ファイル全て) |
| morelayouts | 画面分割が柔軟になります。 |
| Markdown関係 | OmniMarkupPreviewer – Markdown をプレビューする Monokai Extended – Markdown をシンタックスハイライトする Markdown Extended – Markdown 内のコードをシンタックスハイライトする 参考:Sublime Text で Markdown を快適にする3つのパッケージ |
| HTML5 | HTML5タグの自動補完 |
| CSS Snippets | CSSの自動補完 |
| Goto-CSS-Declaration | CSSの定義箇所に自動でジャンプ「Comman+→」 mac:「Command+→」 win:「ctrl+alt+.」 |
| CSScomb | CSSプロパティを自動整列 mac :「Command+Shift+c」 win : 「Ctrl+Shift+c」 |
| Syntax Highlighting for Sass | SCSS / Sass のシンタックスハイライト |
| jQuery | jQueryの自動補完 |
| Emmet | HTML,CSSの記述を高速化する「Zen-Codingプラグイン」の次期バージョン |
| AutoFileName | imgタグのパスを入力する際、ファイル名を補完 |
| SublimeLinter | リアルタイム文法チェック機能 ※インストール後それぞれの言語のLinterを別々にインストールする必要があります。 |
| W3CValidators | W3Cのバリデーションチェックができるパッケージ インストー後「Tools > W3CValidators > HTML5」 HTML5以外も用意されています。 |
改行タグ<br>をDreamweaverのショートカットと同じようにキーバインドを設定する方法
「Preferences > Key Bindings – User」で下記を入力で
Dreamweaverと同じように「Shift+Enter」で改行コードが挿入されます。
▼Key Bindingsの登録
[
{ "keys": ["shift+enter"], "command": "insert", "args": {"characters": "
\n" } },
{ "keys": ["ctrl+enter"], "command": "insert", "args": {"characters": "
\n" } }
]
プラグインが少し多めですが、これだけ設定しておけば大丈夫かな…
インストールされているパッケージ(プラグイン)の確認方法
Package検索で「Package Control: List Packages」を選択すると、
インストールされている一覧が表示されます。
インストールしたパッケージ(プラグイン)の削除方法
Package検索で「Package Control: Remove Package」を選択し、
アンインストールしたいプラグインを選択します。