[WordPress]アイキャッチ画像の設定方法と複数のサイズを用意する方法
2013/02/14
![[WordPress]アイキャッチ画像の設定方法と複数のサイズを用意する方法](https://lab.studio-benkei.com/wp-content/uploads/2018/03/img130214.jpg)
WordPressを使ったサイト作りで、この機能を使っていないサイトはないのではないでしょうか。というぐらいよく使われる機能ですね。
ブログ記事や商品などの一覧ページや、FaceBookなどのSNS用のサムネイル画像など、用途が多く設定も簡単なので使いやすい!
そんなアイキャッチ画像の設定方法と複数のサイズを用意する方法です。
アイキャッチ画像の設定はfunctions.phpに下記を記述します。
▼functions.php
<?php add_theme_support( 'post-thumbnails' );?>

投稿画面にこんな感じで表示されます。
これだけでもいいのですが、クライアントに渡すときは「アイキャッチ」と言われてもわからない方もいますので、アイキャッチの説明を追加します。
▼functions.php
<?php
//アイキャッチ画像のメタボックスに任意のテキストを含める
add_filter( 'admin_post_thumbnail_html', 'add_featured_image_instruction');
function add_featured_image_instruction( $content ) {
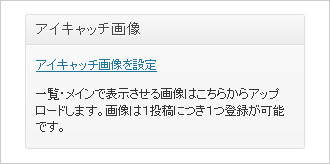
return $content .= '一覧・メインで表示させる画像はこちらからアップロードします。画像は1投稿についき1つ登録が可能です。
';
}
?>

こんな感じで表示されます。
登録したアイキャッチ画像を表示したい箇所に下記を記述します。
▼template.php
<?php the_post_thumbnail(); ?>
サイズの指定も可能です。
▼template.php
<?php the_post_thumbnail( array(150,150) ); ?>
functions.php内であらかじめサイズを指定することも可能です。
下記の記述では画像アップ時に合計で4枚の画像が自動的に生成されます。
サーバー容量が少ない場合は注意が必要ですね。
★ワンポイント
高さに9999の値を入れることで、幅固定で高さを自動に設定できます。
▼functions.php
<?php
//add_image_size( '画像サイズの名前',画像の幅, 画像の高さ );
//縮小時に切り抜きする場合はtrue、しない場合はfalseを指定(省略時はfalse)。
set_post_thumbnail_size(600,9999,true); // 基本サイズ
add_image_size('size-l', 350, 350,true); // サムネイルLサイズ
add_image_size('size-m', 200, 200,true); // サムネイルMサイズ
add_image_size('size-s', 63, 63,true); // サムネイルSサイズ
?>
※こちらの設定はファイルアップ時に生成されますので、設定前からWordPressのライブラリに登録されているファイルには適用されません。
表示させたい箇所に下記のように記述します。
▼template.php
<?php the_post_thumbnail('size-m'); ?>